Project Goal
Create a digital service connecting busy dog owners with reliable dog walkers, providing value for both user groups by solving the challenge of finding trustworthy, caring walkers quickly and efficiently.
Approach
As part of transitioning from Senior Graphic Designer to Product Designer, I undertook this comprehensive UX project through Dribbble's Product Designer certificate program. The process began with market research analysing leading Australian dog walking platforms across services, platform features, content, and design. I focused on understanding the needs of busy dog owners seeking reliable care while they work or travel, emphasizing the importance of trust and speed in the matching process.
Results
Delivered a complete digital service design that bridges the gap between dog owners and walkers through strategic UX/UI solutions. The project validated my product design skills while providing mentorship opportunities and comprehensive understanding of global UX practices, successfully demonstrating the transition from graphic design to product design expertise.
Final prototype
Research
The research aimed to identify pain points for the Dog owner's journey and create a minimum viable solution.
To start designing a product solution, my research was based on:
• User interviews: Recruiting people I knew as potential app users to interview them.
• Market research: Document the solutions and features of existing products that deliver the same or similar solutions.
The information collected in this research was the starting point I needed to begin the design process and put together solutions to test my assumptions with them later.
User interviews
I conducted interviews with both dog owners and dog walkers to better understand their expectations. This allowed me to identify what dog owners are seeking in a platform and what dog walkers require before accepting a booking request.
Dog owners' interview insights:
• When unable to take their dogs for a walk, they rely on family or friends for help.
• As a dog owner, it is important to find dog walkers who are responsible and punctual and do not cancel at the last minute.
Market research
A comparison of features and services between the leading dog walking booking platforms in Australia, where I focused on these business areas:
• Services
• Platform
• Content
• Design
The product
Wireframes and usability testing
At this point, the wireframes only highlight the primary user tasks and contain minimal details. My focus was primarily on functionality rather than the final product's UI. My goal was to ensure that the essential aspects were functional.
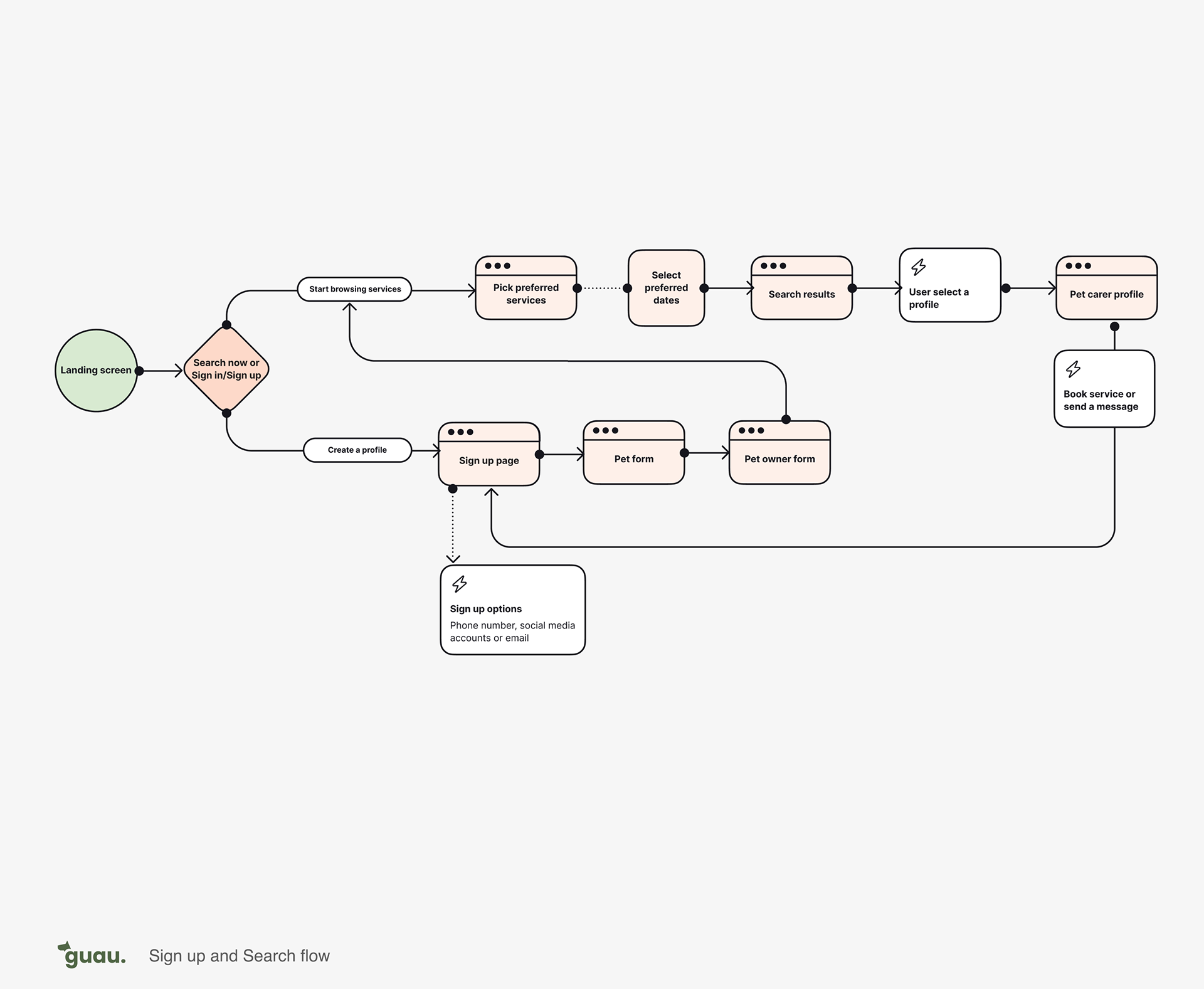
Conducting usability testing during the wireframing stage was vital for validating the user flow I created in earlier stages.
User interview task: Find and request a booking time with a dog walker


Findings
During the flow testing, the user's feedback led me to revise my ideas and assumptions about availability, interactions with dog walkers, and understanding the criteria behind choosing the right dog walker.
1. Availability was unclear: The user didn't feel confident about making a booking because they weren't sure if the dog walker was available.
• Changes: Add a range of time available before the search results and in the filters menu.
2. Find better ways to interact with the dog walker: The user didn’t consider messaging the dog walker unless necessary.
• Changes: Request a booking CTA was added, followed by an automated message in the chat between the dog owner and the dog walker.
3. They prefer to find a dog walker for the long term: The user would prefer to have a recurring dog walker rather than change for a new one every time.
• Changes: Add a reviews section within the dog walker profile.
Visual design
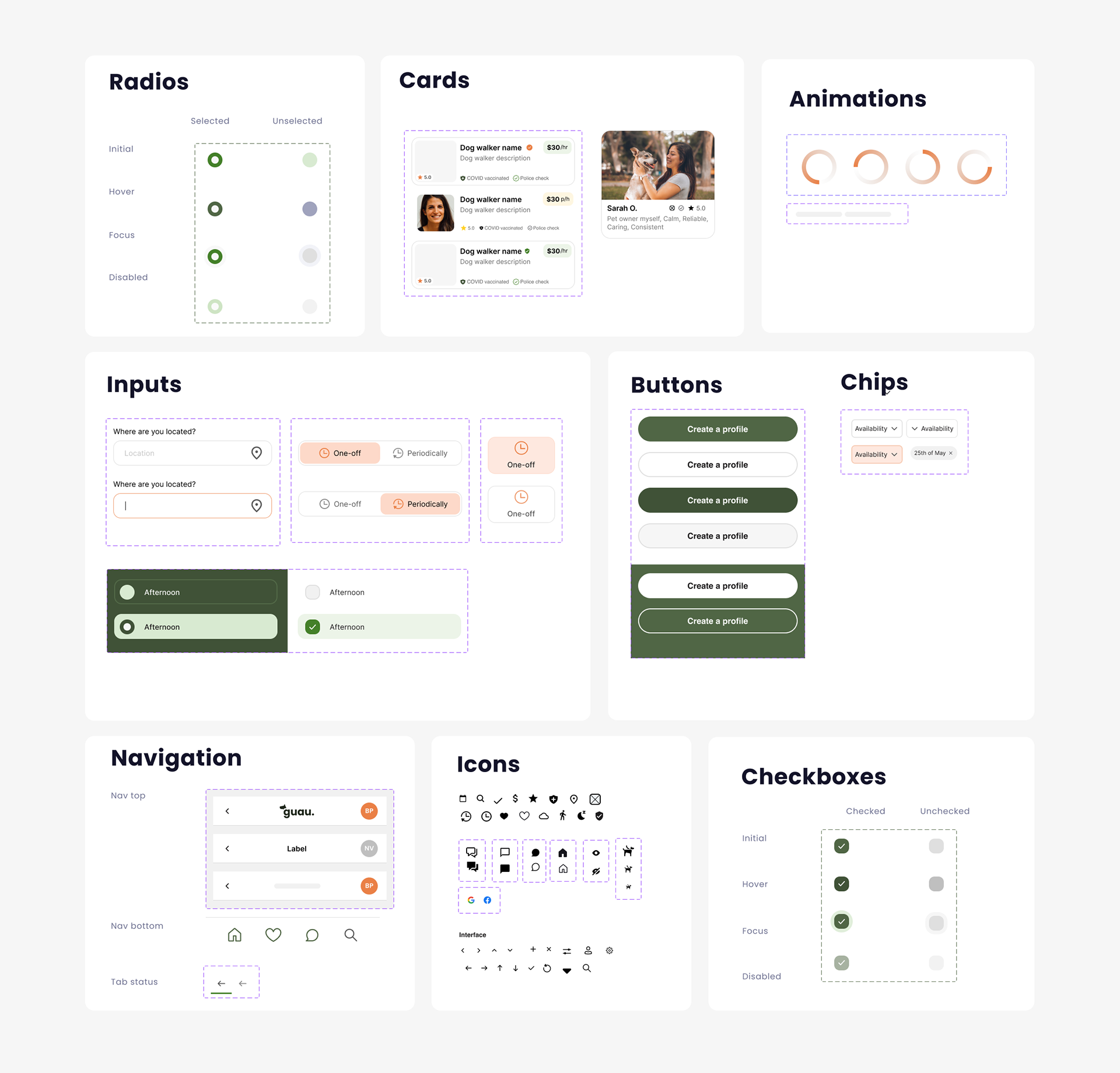
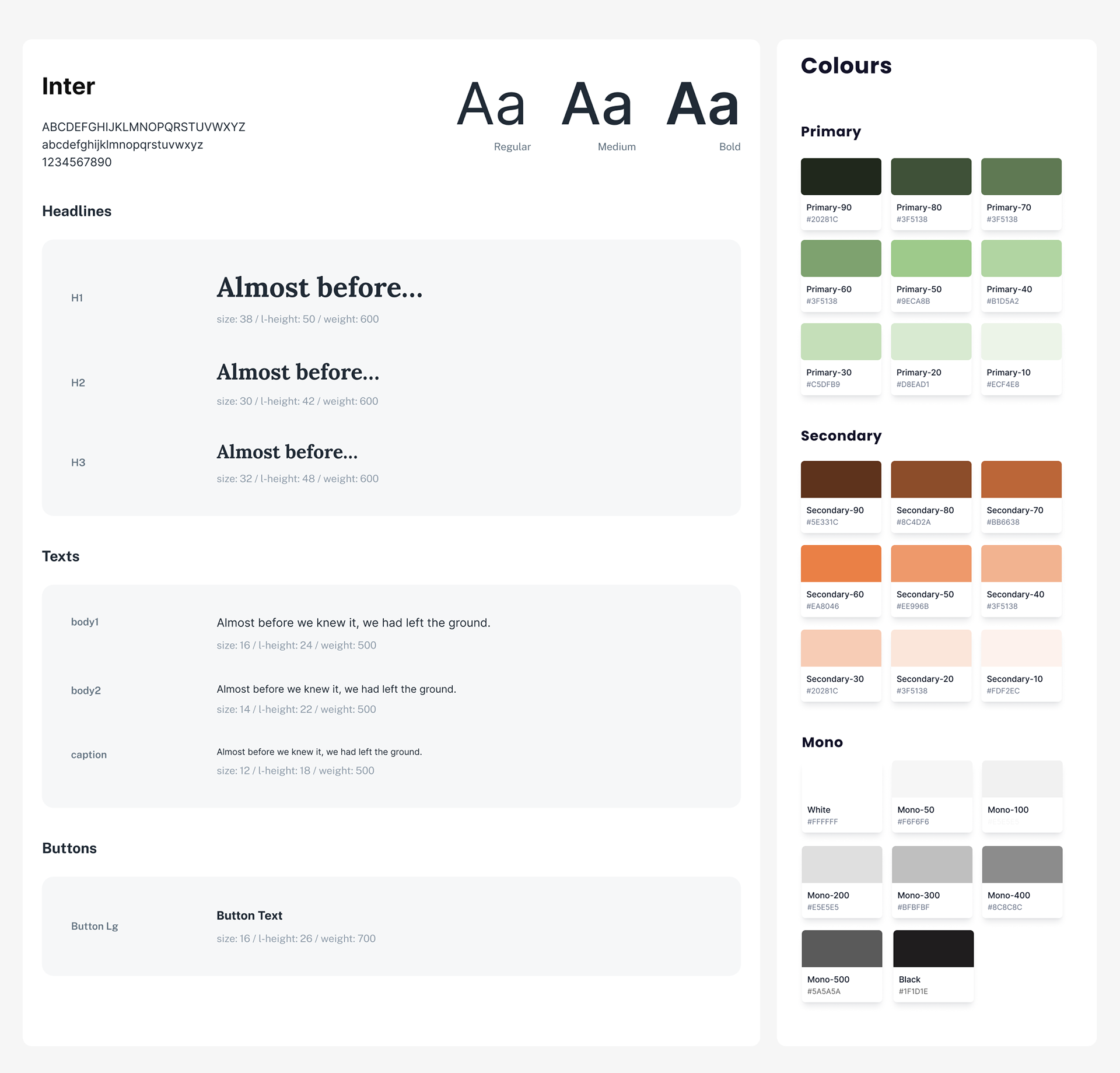
Design System
A basic design system was created to give visual consistency, where colour and typography styles were defined, as well as the main components to cover the fundamental user interface elements of this flow.


Prototype
Try the user flow below.
Please note this is a prototype and not all buttons are actionable.